Lassen Sie uns zusammen eine Schnittstelle bauen und lernen Sie das 3-Schichten-Konzept kennen
Wir möchten Ihnen in diesem Artikel per Tutorial aufzeigen, wie schnell man eine Schnittstelle bauen kann (insbesondere mit MuleSoft) und die Möglichkeit bieten, eine praktische Hands-On Experience zu erlangen. So können Sie sich ein Gefühl verschaffen, was mit APIs alles möglich ist und wie diese grundsätzlich funktionieren.
«APIs können potenziell drei Aufgaben erfüllen: Sie stellen erstens Daten aus Datenbanken oder Applikationen zur Verfügung, übernehmen zweitens die Aufgabe zur Daten-Verknüpfung oder Daten-Transformation und stellen drittens die Customer Experience über die Daten-Versorgung von Applikationen sicher.»
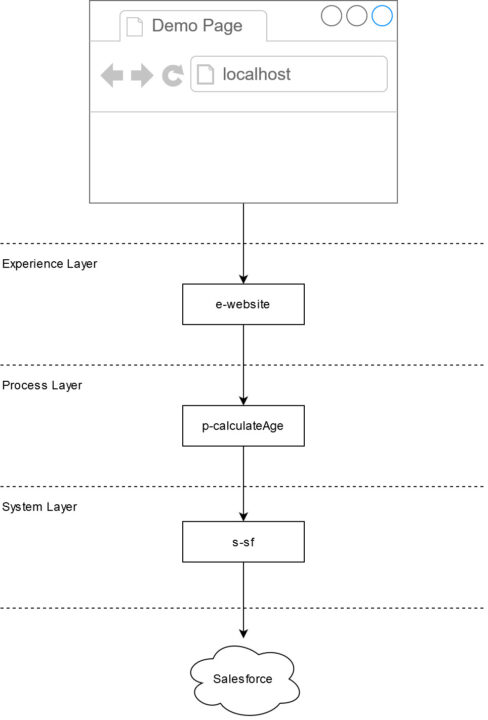
Dieses Zitat aus unserem Buch ‘Digitale Vernetzung für mehr Marktdominanz’ beschreibt das 3-Schichten-Konzept. Technisch sind APIs nach dem API-led Connectivity-Ansatz standardisiert: Hierbei betrachtet man eine Schnittstelle als unabhängigen Konnektor. Der Konnektor besteht aus drei Funktionskomponenten: Interface (Daten nutzerspezifisch und abgesichert den Usern zur Verfügung stellen), Orchestrierung (Transformationslogik auf Daten anwenden) und Konnektivität (Zugriff auf Quelldaten sicherstellen). Im 3-Schichten-Konzept kategorisieren wir die APIs, je nach Einsatzzweck, in drei Schichten: «APIs auf Systemebene», «APIs auf Prozessebene» und «APIs auf Experience-Ebene». Alle unsere API-Projekte halten dieses Konzept so gut wie möglich ein; dies erlaubt es uns, die Flexibilität von Applikationsnetzwerken zu verbessern, die Wiederverwendbarkeit von Schnittstellen zu erleichtern und die Autonomie der Schnittstellen zu erhöhen.
Falls Probleme bei der Durchführung des Tutorials entstehen, Sie Fragen zu den verwendeten Produkten oder konzeptuelle Fragen zu den Vorteilen von APIs haben, zögern Sie nicht, uns direkt zu kontaktieren. Wir helfen Ihnen gerne weiter!
Zeitplanung
Die Vorbereitung zum Tutorial wird in etwa eine Stunde in Anspruch nehmen, die Durchführung der Schritt-für-Schritt-Anleitung wird circa zwei Stunden dauern.
Vorbereitung
Stellen Sie sicher, dass folgende Punkte im Voraus erledigt sind:
- Installieren Sie Anypoint Studio (entweder von der Anypoint Platform herunterladen, oder Sie melden sich für die 30-tägige Demoversion hier an. Halten Sie sich bei der Installation an einen der ihrem Betriebssystem entsprechenden Setup-Guides von MuleSoft.
- Erstellen Sie einen Zugang zu einer Salesforce Developer Edition, das ist eine kostenlose Salesforce-Plattform mit vollem Funktionsumfang. So bekommen Sie Ihren Security Token: Loggen Sie sich ein, klicken Sie in der rechten oberen Ecke auf das Profilbild und in dem soeben erschienenen Popup auf ‚Settings‘. Nun öffnen Sie im linken Menü unter ‚My Personal Information‘ den Punkt ‚Reset My Security Token‘. Betätigen Sie dort den Button ‚Reset Security Token‘. Der Key wird Ihnen anschliessend per E-Mail zugestellt.
Ziel
Wir werden im System-Layer einen Konnektor zu Salesforce konfigurieren und per MuleSoft als Schnittstelle zur Verfügung stellen. Danach werden wir auf Ebene des Process-Layers diese geschaffene Schnittstelle wiederverwenden und die Daten transformieren. Im Experience-Layer werden wir die transformierten Daten in ein für eine Profilansicht im Browser gut verwendbares Format bringen.

Erste Schritte
- Öffnen Sie Anypoint Studio und legen Sie ein neues Projekt an (File à New → Mule Project, ‘demo-projekt’ im Feld ‘Project Name’ einfügen und ‘Finish’ klicken)
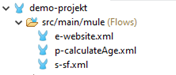
- Erstellen Sie die Mule Configuration Files für die verschiedenen Schnittstellen (Rechtsklick auf das neu erstellte ‘demo-projekt’ → New à Mule Configuration File, File-Namen gemäss der Zielarchitektur: s-sf, p-calculateAge und e-website) und löschen Sie das automatisch generierte ‘demo-projekt.xml’-File.
Ihr Projekt sollte nun so aussehen:

System Layer
- Öffnen Sie das File ’s-sf.xml‘ (Doppelklick auf das File im Package-Explorer) und fügen Sie den von MuleSoft bereitgestellten Konnektor dem Projekt hinzu (Klicken Sie auf ‚Add Modules‘ in der Mule Palette [rechte Seite] und ziehen Sie ‚Salesforce‘ in die linke Hälfte der Palette). Falls Sie nach der Modulversion gefragt werden, wählen Sie die neueste Version aus und klicken Sie auf ‚Add‘.
- Wir fügen nun unseren ersten Flow hinzu: In der Mule Palette suchen Sie unter ‚Core‘ das ‚Flow‘-Element und ziehen es ganz einfach in das ’s-sf.xml‘-File hinein. Ein Flow beginnt mit einer ‚Source‘ und führt nach deren Auslösung den ‚Process‘ aus (eine definierte Abfolge von Operationen).
- Als ‚Source‘ wählen wir in unserem Beispiel den HTTP-Listener, klicken Sie dafür in der Palette auf ‚HTTP‘ und ziehen Sie das Listener-Element in die Source des eben erstellten Flows.
- Wenn Sie nun auf das blaue Symbol klicken, sehen Sie unten, dass noch eine ‚Connector Configuration‘ und ein Pfad fehlen (rote Markierungen): Um dies zu beheben, klicken Sie auf das grüne ‚+‘ neben der Connector Configuration, ändern Sie nichts an den Einstellungen und bestätigen Sie mit ‚OK‘. Diese Konfiguration wird die Schnittstelle über Port 8081 per HTTP-Protokoll exponieren. Da wir mit Hilfe dieser Schnittstelle Salesforce-Kontakte verfügbar machen wollen, ergänzen Sie den Pfad mit ‚/contacts‘.
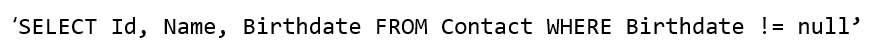
- Suchen Sie in der Palette unter dem Punkt ‚Salesforce‘ nach der ‚Query‘-Operation und ziehen Sie diese auf den Process im Flow. Im Feld ‚Salesforce query‘ fügen Sie die folgende simple Abfrage ein. Diese Operation liefert die Id, den Namen und das Geburtsdatum von allen Kontakten in Salesforce zurück, die ein Eintrag im Feld Birthday haben:

- Klicken Sie auf das grüne ‚+‘ neben der ‚Connector Configuration‘. Im neu geöffneten Fenster füllen Sie ihre Salesforce-Zugangsdaten ein, inklusive des Security-Tokens. Wenn alles richtig ist, erhalten Sie nach einem Klick auf ‚Test Connection…‘ eine Erfolgsmeldung.
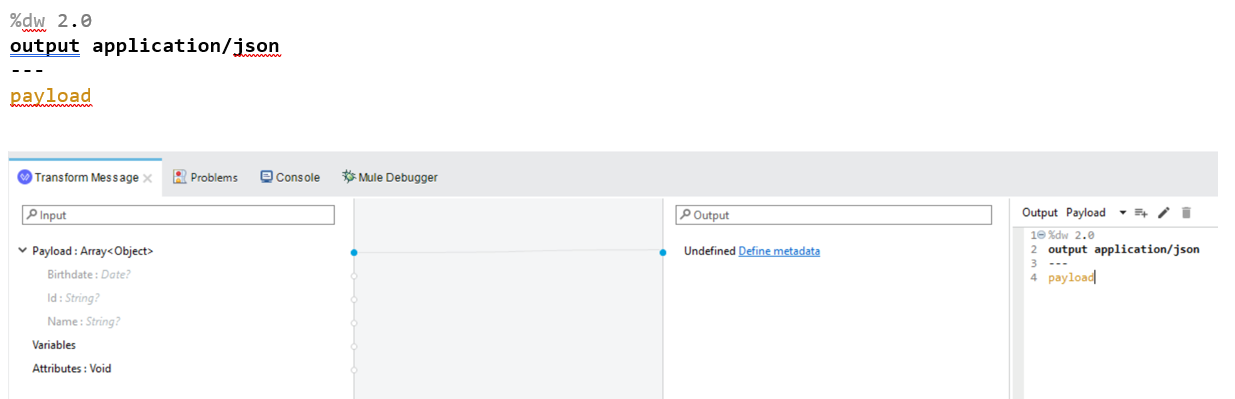
- Als Letztes müssen wir die eingetroffenen Daten in ein sinnvolles Format transformieren: Ziehen Sie dafür eine ‚Transform Message‘ Operation hinter die Salesforce Query. Im Feld unten rechts tragen Sie Folgendes ein:

Dieser Dataweave-Code transformiert die Payload (das Resultat der letzten Operation) in ein JSON-Format.
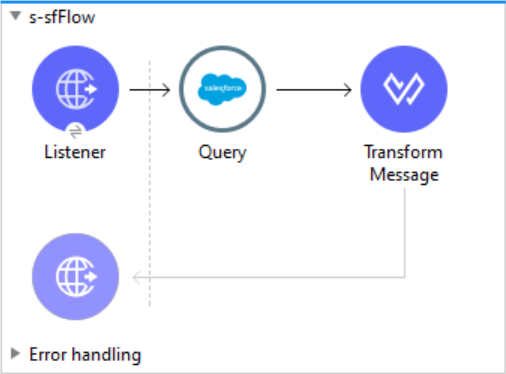
Die System-Layer ist nun fertig und der erstellte Flow sollte folgendermassen aussehen:

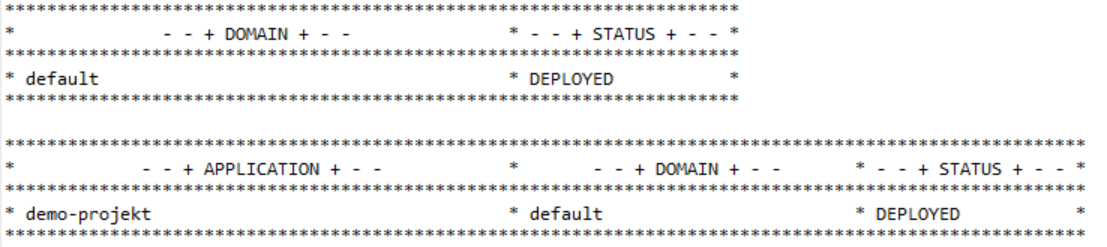
Sie können die Schnittstelle nun auch mit dem Browser testen: Klicken Sie dazu mit der rechten Maustaste auf das Projekt, öffnen Sie das Dropdown beim Punkt ‚Run as…‘ und wählen Sie den Punkt ‚Mule Application‘. Sobald Sie folgende Meldung in der Konsole sehen, ist die Schnittstelle erreichbar:

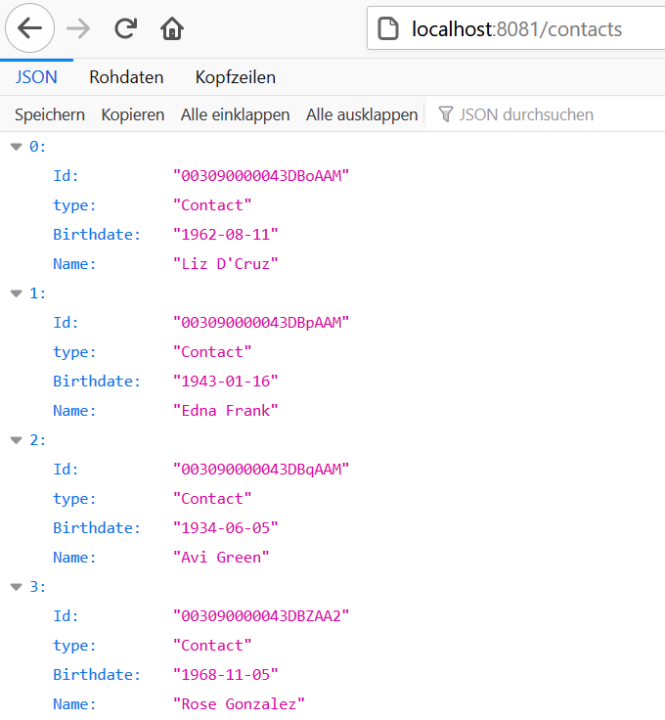
Öffnen Sie jetzt Ihren Browser und rufen Sie diese URL auf: ‚localhost:8081/contacts‘. Sie sollten folgendes Resultat erhalten:

Vergessen Sie danach nicht, den Server wieder zu beenden (rotes Stoppzeichen in der Konsole von Anypoint Studio).
Process-Layer
- Wechseln Sie nun in das ‚p-calculateAge.xml‘-File und erstellen Sie dort erneut einen Flow.
- Fügen Sie dem Flow einen Listener hinzu. Wenn nicht schon im Voraus von Anypoint Studio ausgefüllt, wählen Sie die vorher erstellte Connector Configuration (wenn der Name nicht geändert wurde, sollte dieser ‚http_Listener_config‘ heissen). Beim Path wählen Sie ‚/namesWithAge‘.
- Nun sehen Sie, wieso das 3-Schichten-Konzept so empfehlenswert ist: Suchen Sie in der Palette die ‚Flow reference‘ und ziehen Sie diese in den Process. Die Flow reference erlaubt es uns, schon erstellte Schnittstellen wiederzuverwenden. Wählen Sie deshalb beim ‚Flow name‘ den vorhin erstellten ‘s-sfFlow’ im Dropdown aus.
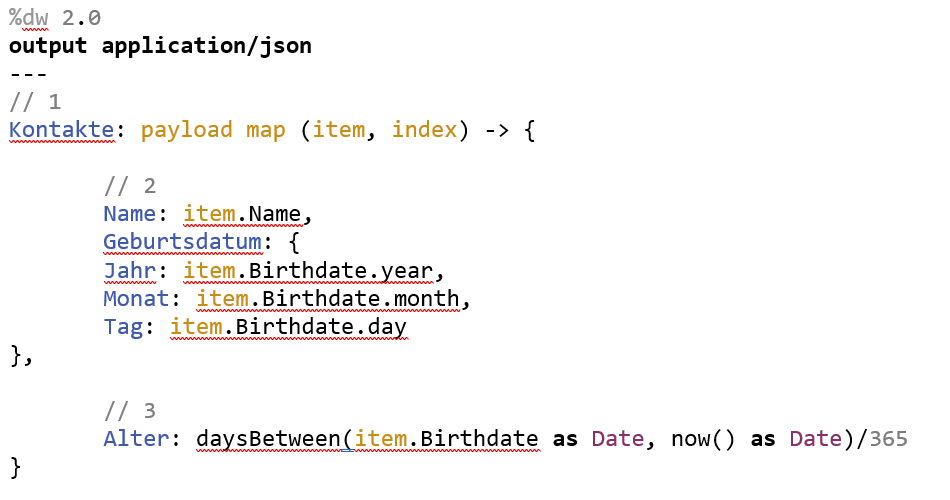
Alle Schnittstellen können von nun an also das Resultat aus der s-sf-Schnittstelle konsumieren und weiterverarbeiten. Falls es später einmal zu Wartungsarbeiten kommen sollte, die Salesforce betreffen, müssten wir nur noch die betreffende Schnittstelle im System-Layer anpassen. - An dieser Stelle werden wir die Daten aus der Salesforce-Schnittstelle transformieren und aus dem Geburtsdatum das genaue Alter berechnen. Dazu verwenden wir wieder die ‚Transform message‘-Operation mit folgendem Dataweave-Code:

Bemerkenswert sind hier drei Punkte (siehe Nummern im Dataweave-Code):
- 1: Die Map-Funktion erlaubt es uns, ohne Schleifen, Objekt-Arrays zu transformieren.
- 2: Wir sind frei in der Gestaltung unserer Objekte. Wir können neue Felder hinzufügen, Sub-Objekte schaffen oder Arrays einbauen.
- 3: MuleSoft stellt uns diverse Funktionen und Datentypen zur Verfügung. Somit können wir ohne grosse Umschweife einen Text in ein Datum-Objekt umwandeln und die Tage zwischen zwei Daten berechnen lassen.
Der Process-Layer ist nun fertig. Sie können die Schnittstelle testen, indem Sie das Projekt starten (gleich wie oben beschrieben, oder über das grüne Play-Symbol in der Werkzeugleiste) und in Ihrem Browser die URL ‚localhost:8081/namesWithAge‘ aufrufen.
Experience-Layer
Für die Ansicht einzelner Personen auf einer Profilseite erstellen wir eine spezifische Schnittstelle.
- Wechseln Sie in das File ‚e-website.xml‘ und erstellen Sie einen neuen Flow.
- Fügen Sie dem Flow (gleich wie bei den anderen Layern) einen Listener mit einem Path ‚/contact/{contactNumber}‘ hinzu. Die geschweiften Klammern erlauben es uns, einen Parameter contactNumber nach dem Pfad /contact/ zu erwarten.
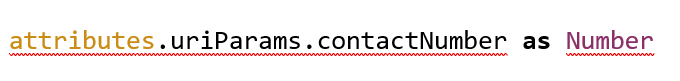
- Da wir diesen Parameter zwischenspeichern müssen, verwenden wir als Nächstes die ‚Set Variable‘-Operation. Hier muss ein Variablenname (‚Name‘), wo der entsprechende Wert (‚Value‘) ausgelesen wird, definiert werden. Wählen Sie für den Variablennamen ‚contactNumber‘. Durch Aktivieren des fx-Button (neben ‚Value‘) erwartet Anypoint Studio Dataweave-Code im danebenstehenden Feld. Aktivieren Sie den fx-Button neben ‚Value‘ und kopieren Sie ausserdem folgende Zeile in das Feld:

- Wir verwenden die ‚Flow reference‘ und wählen den ‚p-calculateAgeFlow‘ bei ‚Flow name‘.
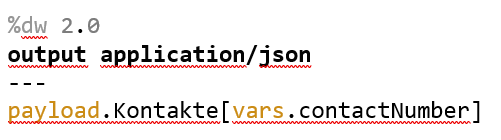
- Zum Abschluss fügen Sie eine ‚Transform message‘-Operation hinzu und kopieren diesen Dataweave-Code in das zugehörige Feld:

Hier selektieren wir ein einzelnes Objekt aus dem Ergebnisarray der p-calculateAge-Schnittstelle (an der Position der mitgelieferten Nummer hinter der URL, die wir als Variable im Flow gespeichert haben).
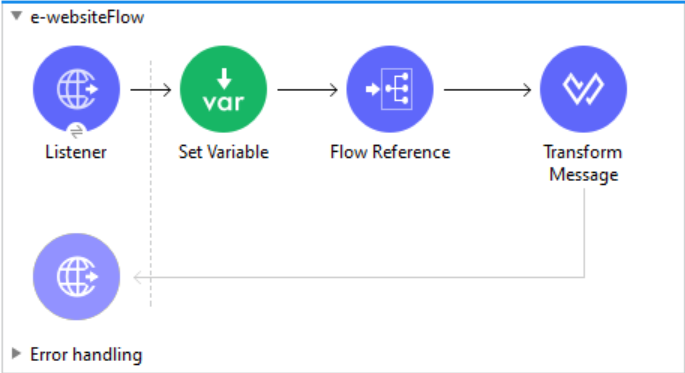
So sollte der Flow nun aussehen:

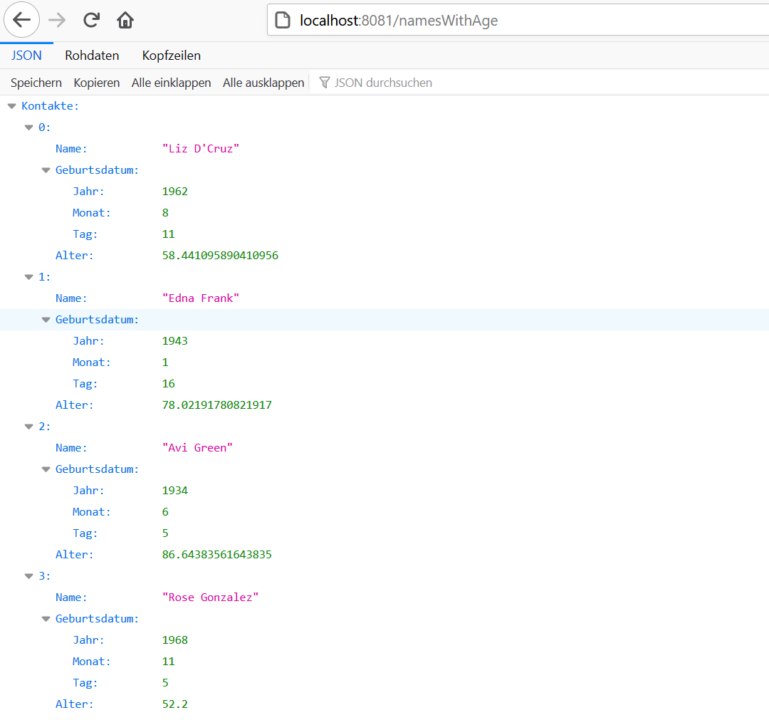
Wir können jetzt die Schnittstelle erneut testen: Rufen Sie im Browser folgende URL auf: ‚localhost:8081/contact/1‘. Wir sehen, dass wir nur noch eine Person geliefert bekommen, mit einem Objekt Geburtsdatum (bestehend aus dem Jahr, dem Monat und dem Tag) und dem in der Prozess-Layer berechneten Alter.

Sie können die Zahl hinter ‚/contact/…‘ ändern und werden feststellen, dass sich das Resultat verändert.
Herzlichen Glückwunsch! Sie haben erfolgreich eine API nach dem 3-Schichten-Konzept erstellt und die Vorteile dieses Konzeptes techniknah kennenlernen können. Falls wir Sie in dieser Thematik unterstützen dürfen, melden Sie sich bei uns – via Kontaktformular, E-Mail oder Telefon.

